Are you interested in knowing the comparison between Javascript vs HTML? If yes, then you are at the right place now. We know that the difference between Javascript vs HTML is one of the major concerns of computer science students. Today, in this blog, you will know about the in-depth comparison or key differences between Javascript vs HTML. So, before going deeper, Let’s start with a brief introduction to each of these terms.
What is Javascript?
Table of Contents
Brendan Eich at Netscape introduced Javascript in 1995 to run on the client-side of the web browser, and it is a high-level scripting language. It is a technology for websites that makes them more interactive by manipulating the content of websites.
It is a multi-paradigm programming language, and it is based on object-oriented programming concepts. Within a web browser, to create interactive effects, it is used without even interacting with the server-side of the browser.
It’s often confused with Java due to its name, but with the Java language, it has no connection. While both Java and Javascript are derived from the C language and even share some syntax, they are entirely based on different programming paradigms.
What Can You Do With Javascript?
There are so many things that you can do with Javascript. This programming language can give you the tools you need to:
- For your website, create a calculator.
- Create several keyboard shortcuts that users may use to move to different pages quickly.
- Whenever a user scrolls down the page, play animations.
Javascript Program For Multiplication of Two Numbers
Program
| const x = 4; const y = 6; // Multiplying two numbers var mult = x * y; // display the addition console.log(“The multiplication of ” + x + ” and ” + y + ” is:” + mult); |
Output
| The multiplication of 4 and 6 is: 24 |
What is HTML?
HTML stands for Hypertext Markup Language. It’s a primary markup language used to create web pages and web applications from plain simple text.
Simply, if you want to make a web application or web page, you have to begin with HTML.
The World Wide Web is a collection of millions of documents connected by hyperlinks, and also a web page is just a hypertext document.
By using a set of instructions, HTML adds some meaning to the text. Or simply, we can say that it is a basic language with the help of which it is used to format the plain text to make it better and give them a proper structure.
What Can You Do With HTML?
There are so many things that you can do with HTML that are:
- You can create the structure of your websites and use different technologies to improve the design.
- You may significantly enhance the control and flexibility of your website if you have a basic knowledge of HTML.
- Knowing how to use this code will allow you to create your own improvements.
- Many complicated aspects of a website design are implemented automatically by some platforms, leaving you free to focus on the tiny modifications that may be performed using HTML.
HTML Program to Display “Hello World”
Program
| <!DOCTYPE html> <html> <title>Heading and Paragraph Basic</title> <body> <h1>Hello World</h1> <p>Welcome to Calltutors</p> </body> </html> |
Output
Javascript vs HTML: The Key Differences
Basic of Javascript and HTML
Both Javascript and HTML are high-level programming languages. While creating a website, HTML provides the primary website structure, and Javascript makes the web pages more interactive and dynamic.
Function of Javascript and HTML
HTML is a building block to website development that makes a basic structure of a web page. In HTML, a website does not look interactive. Whereas Javascript manipulates the page’s content to impact the user’s actions, and it adds dynamic content to websites to make them look good.
Dynamic Programming
Javascript Is one of the core technologies of the World Wide Web, besides HTML. Standard HTML pages are static pages, meaning the content is fixed and shows the same information to every user who accesses the website, and with the user’s input, it cannot interact. For both web pages and web applications, incorporating Javascript would allow programmers to create user actions. And by manipulating the content of the page, it makes a web page dynamic.
Client-side vs. Server-side
HTML is used to code a web page’s client-side, and Programmers cannot use it to code server-side. On the other hand, Javascript can be used both on the client-side and the server-side of a website. And the server-side Javascript is an extended version of the core Javascript.
Compatibility of Javascript and HTML
HTML is cross-browser compatible. It means HTML works well with all web browser versions, including modern browsers. On the other hand, Javascript lacks cross-browser compatibility. It means in Javascript, and some functions are incompatible with some browsers.

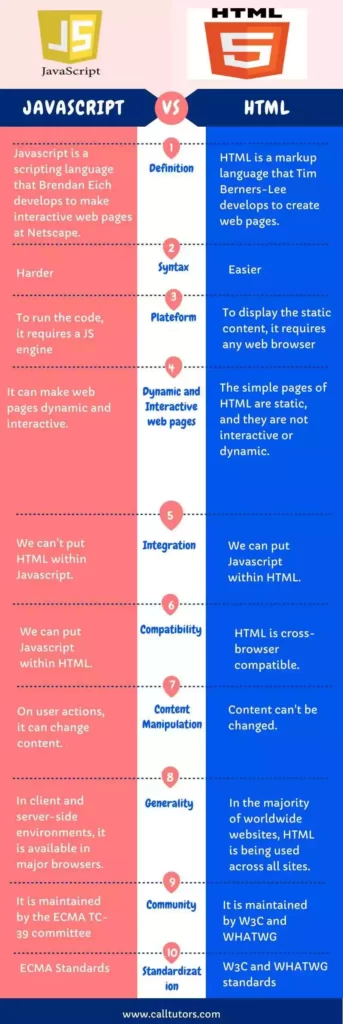
Javascript vs HTML- In Tabular Form
| Javascript | HTML | |
| Definition | Javascript is a scripting language that Brendan Eich develops to make interactive web pages at Netscape. | HTML is a markup language that Tim Berners-Lee develops to create web pages. |
| Syntax | Harder | Easier |
| Platform | To run the code, it requires a JS engine | To display the static content, it requires any web browser |
| Usage | To the static web pages, it adds dynamic functionality | On web pages, it provides static content |
| Dynamic and Interactive web pages | It can make web pages dynamic and interactive. | The simple pages of HTML are static, and they are not interactive or dynamic. |
| Integration | We can’t put HTML within Javascript. | We can put Javascript within HTML. |
| Compatibility | Javascript is not cross-browser compatible. | HTML is cross-browser compatible. |
| Content Manipulation | On user actions, it can change content. | Content can’t be changed. |
| Generality | In client and server-side environments, it is available in major browsers. | In the majority of worldwide websites, HTML is being used across all sites. |
| Community | It is maintained by the ECMA TC-39 committee | It is maintained by W3C and WHATWG |
| Standardization | ECMA Standards | W3C and WHATWG standards |
Advantages And Disadvantages of Javascript vs HTML
Advantages And Disadvantages of Javascript
| Advantages | Disadvantages |
Advantages And Disadvantages of HTML
| Advantages | Disadvantages |
Conclusion
In this blog, we have discussed Javascript vs HTML. Both Javascript and HTML are high-level programming languages. HTML offers the basic website structure, whereas Javascript enhances the interactivity and dynamic nature of web pages.
And we hope that this blog is very helpful to you. In any case, if you need a javascript assignment helper you can discuss your requirements with our experts anytime. We are always ready to help you.
FAQs
Is JavaScript harder than HTML?
HTML is easy to code and learn. It is a very simple language, whereas Javascript is a lot more complex than it. Syntax of HTML is very simple. In contrast, Javascript syntax is very complex.
Is HTML necessary for JavaScript?
Yes, to learn Javascript, one must be familiar with HTML. An HTML document contains Javascript. Javascript works with HTML code to make a website more dynamic and interactive. As a result, a prior understanding of HTML is required to learn and use Javascript.




