An increase in the demand for technology has resulted in many innovations. These innovations lead to more dependency on gadgets. Everything is now compacted into a device inside a website. Each organization has its website, and those who don’t have one are building it.
This trend has increased the demand for web developers around the world. Many students are seeking careers in this path. Everyone has the main question: “How long does it take to become a web developer?” It all depends on person to person. If you are persistent and continue practicing what you learned, it won’t take you half a year to become a web developer.
Another question arises: “Is Web Development A Good Career?” Today’s trend of digitalization shows it all. Being a web developer is in demand in today’s market. It is a good career option if you are a pro at your work.
Let’s talk about web development in detail.
Who is a web developer?
Table of Contents
A web developer is a professional who designs and develops websites with the help of various codes. A web developer basically converts human language into a language that the computer understands. This task is complex and takes a lot of time. A web developer learns various coding languages, which helps with easy coding.
What is web development?
As the name itself suggests, the development of a web/website is known as web development. It is the process of creating and maintaining websites or website applications. Web development is done in two ways: front-end and back-end. Front-end development covers the display of the website, and back-end development helps develop a site from the back end, like its speed.
Where to start web development?
Before asking where to start web development, you must know what type of developer you want to become. There are various types of web developers handling various tasks of web development. Let’s have further discussion about them. There are various types of developers, but there are four main types of developers that you should know about:
- Front-end developers
- Back-end developers
- Full-stack developers
- WordPress developers

Front-end developers
These developers help in improving the design of the website. They handle the problems that are visible in front of the website. The main motive of front-end developers is to make sure that the visitor’s interaction is made easy.
Back-end developers
Those developers who handle the problems arrived at the back of the website. These problems generally consist of speed or security-related things. Back-end developers work on all the aspects of the backside to make the front-end experience better.
Full-stack developers
A full-stack developer is a whole package developer who handles both front-end and back-end problems. This type of developer is highly experienced and very efficient in his work. Full-stack developers are the developers at the peak of their careers.
WordPress developers
WordPress is a content management system that helps with web development but is not that technical.
There are various other CMS systems, but WordPress is the most popular. Unlike other platforms, WordPress offers developers a variety of plugins (like e-commerce, SEO, and accessibility plugins) that make your job quite easy.
Where can you learn web development?
Web development is not an easy skill to learn. You must show persistence and practice it daily. There are many options available to learn about becoming a web developer. Let’s take a look at various knowledge options:
- Youtube: The very first option is the worldwide platform used by people all around the world. You can learn from videos uploaded by expert developers on their channels. You must do regular practice, even if it’s only for one hour.
- Online websites: Several online websites provide free website development courses, helping students learn a skill. You need to register yourself with those websites and attend the lectures. Some sites provide written notes, and you have to follow the notes. Self-learning is the factor here.
- Institutes: This is another source of knowledge. You can enrol yourself in one of the web development programs a particular institute provides. There are many universities that are providing online courses (that too, for free).
- Colleges: Many people adopt web development as a full-time career. They must choose their academic courses accordingly. A bachelor’s degree is the start of college and a career. Those who want to become web developers must select one of the computer science courses to start their web developer journey.
The options listed above are the most common ones available to become a web developer. Many students ask – “How long does it take to become a web developer”. If you show persistence and practice hard, you can become a web developer within a few months. To know the basics of web development, you must know two languages: HTML and CSS. You will get to know the importance of HTML and CSS.
How Long Does It Take To Become A Web Developer?
Want to know, “how long does it take to become a web developer and get a job?” Then, the answer to this question is not too difficult. Because there are three types of learners, the first is beginner, the second is intermediate, and the last one is advanced coder, you know about yourself which kind of learner you are.
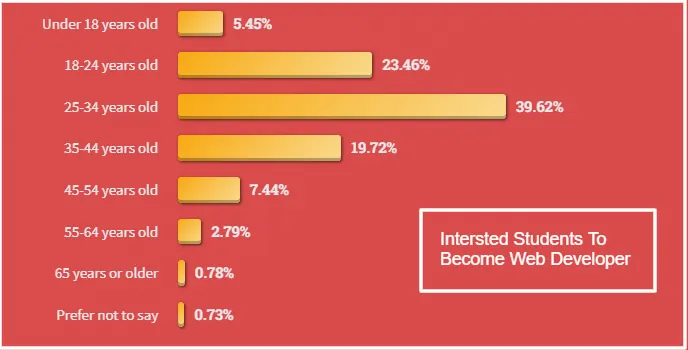
It will take time, according to your experience. If you do not know anything about programming, it will take a long time to learn the overall programming concepts. Also, if you are an intermediate-level learner, it will take around one year. Apart from this, if you are an advanced user, you just keep practicing daily all of the programs. It will take just a few months to learn to program and become a web developer. These are the interested students worldwide who want to become web developers.
Let’s know the fee structure and steps to become a web developer for each kind of learner.
As A Beginner – How Long Does It Take To Become A Web Developer?
A career-tech platform’s engine statistical report of 2023 shows that more than 36.12% of students wanted to enrol or learn web development. The definition of a beginner in the coding field is a new learner. He/She does not know anything about web programming. They don’t know about web development, how to do it, how to become a web developer, how long it will take to learn, and how long it takes to become a web developer.

If you are also one, don’t worry we are guiding you to become a web developer. These are the steps that will help you to become a web developer in a minimum time.
Step 1:- Learn All Concepts Of Web development
First of all, if you want to become a web developer, first know what web development is and how to do it, and which programming languages are best to learn to become a web developer. These are the main web development concepts important for a beginner to know. It’s such as;
- Overview / Web Technology
- Learn HTML
- Learn CSS
- Web Extensions
- Learn JavaScript
- Web Technology.
- Protocol for transmitting web resources.
- Web APIs
You will grab all web development concepts in just 2 to 3 months. As a beginner, all the concepts are necessary to learn; otherwise, it will be very difficult to learn web development with full understanding. So, learn it all and then move to the next step.
Step 2:- Build Web Developer Skills
The main programming languages for creating web pages are HTML/CSS. HyperText Markup Language (HTML) is the basic scripting language of page structure. Web developers use HTML to design a web page, specify how text features will occur, and make the connections that make the internet a “web.” After learning all web development concepts, you need to learn these skills.
- Javascript
- HTML/CSS
- Database management
- Back end technologies
- Frameworks & libraries
You will learn all the concepts in 5 to 6 months. After this, you can try to design your own website and work on them. After practicing good learning skills, you will become a good web developer in just 9 months. If you want to become a developer to get a job, it will take approximately 2-4 years. It is a minimum experience that is required for a web developer to get a job.
As An Intermediate & Advanced Learner – How Long Does It Take To Become A Web Developer?
If you have a good knowledge of web development, all the concepts, and all skills, then it will take just 5 to 6 months for intermediate-level learners. Because this type of learner needs good practice in all web development skills.
On the other hand, if you are an advanced-level learner, it will take 2 to 3 months. You will become a perfect web developer in just a few months. The main thing to becoming a good web developer is the learner’s interest.
If he or she is fully interested in learning web development programming skills, then they can become a good developer and grab all the skills in just a month. So, first of all, show interest in this field and learn it joyfully without any frustration.
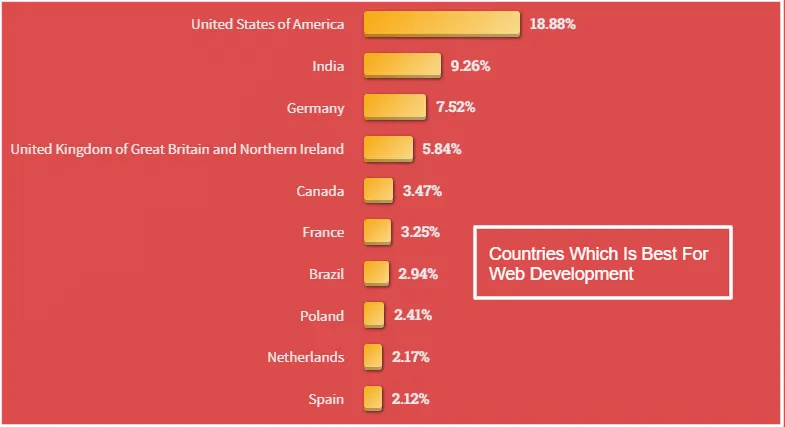
Which Country Is Best For Web Development?
The United States, India, Germany, etc., continue using web development programming languages. It will show in the highest survey responses. Let’s know the usage of web development language or the best countries for web developers from the below-given data.

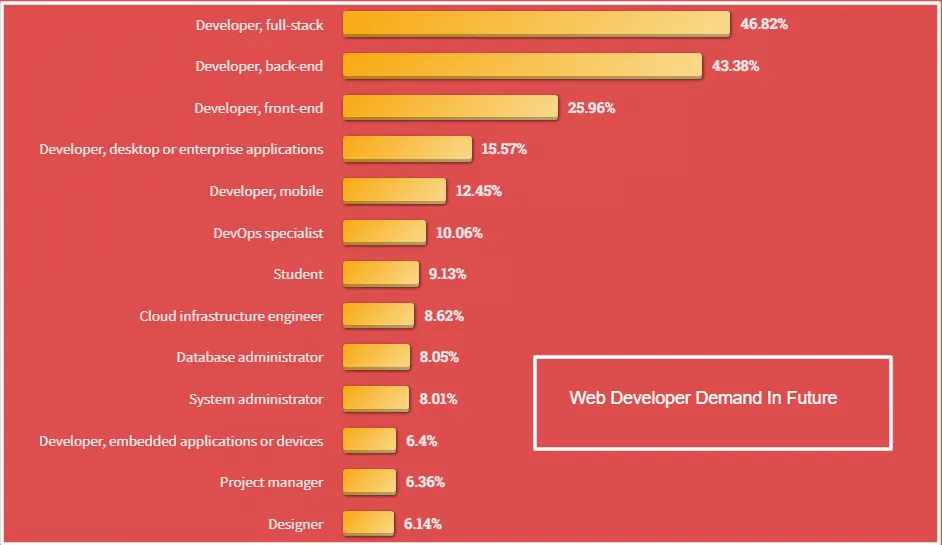
Which Type Of Web Developers Will Demand In Future?
These are the highest demanding developers in the future, it is such as;

How many coding languages do you have to learn to become a web developer?
Although it is possible to create a website with the help of a single coding language, that is only an option for a simple website. To create a highly engaging website that is also easily operable, you must learn several languages It is important to note, however, that with the advent of code-free site building tools you can create websites without programming. Elementor, for example, enables you to do so even in WordPress. Let’s discuss the various coding languages needed to create an amazing website.
- HTML: HTML (HyperText Markup Language) is the most fundamental building component of the World Wide Web. It establishes the meaning and organization of web content. The term “hypertext” refers to linkages that connect online pages, either inside a single website or between websites. Links are an essential component of the Internet.
- CSS: Cascading Style Sheets (CSS) is a stylesheet language used to specify the appearance of an HTML or XML document. CSS specifies how items should be shown on screen, paper, speech, or another medium.
- JavaScript: JavaScript is a text-based programming language used on both the application and database side to make web pages responsive. Whereas HTML and CSS provide structure and design to web pages, JavaScript provides interactive components that interest users.
- PHP: PHP (Hypertext Preprocessor) is a programming language that may be used to create dynamic and interactive web pages. It was one of the first server-side languages embedded in HTML, making it easy to enhance the user experience on websites without requiring data from other files.
- Other languages: Having a varied set of web development languages might help you stand out when applying for employment or looking for contracts as a freelance web developer. Python, Typescript, and Ruby are some of the more popular programming languages to learn.
Conclusion
Every organization has a website, and those who don’t have any are midway through building one. This means everybody needs a web developer who can help with website or website application development. This article explains every aspect of web development and how long does it take to become a web developer. Many students are learning web development in their academic courses. If you are one of them and need web development assignment help, you can contact our experts.
Frequently Asked Questions
Is becoming a web developer worth it?
Web development is also a great career choice for 2023 because it’s a very lucrative profession for students.
Is it hard to become a web developer?
Fortunately, web development is not nearly as difficult as it might seem for non-programmers. Most people can learn web development fundamentals or its concepts in a few months and land an entry-level job even without experience.
Do web developers make a lot of money?
Web Developers made a median salary of $77,030 in 2021. The best-paid 25% made $100,670 that year, while the lowest-paid 25% made $51,100.